Create
Scaffold, develop and build your first Klave application
Klave is built to make your life as easy as possible when creating application for confidential computing.
At the moment Klave leverages on a git developer workflow and is able to connect directly to your GitHub repository to detect and automatically deploy changes brought to your applications.
Scaffold your App
We will first start by using the Klave NPM package to scaffold a small app automagically.
Prerequisites: Check you have Node installed (node >=v24)
node -vScaffold your Klave application
npm create on-klavenpx create-on-klaveOnly compatible with yarn 1.x. For installation see https://classic.yarnpkg.com/lang/en/docs/install/
yarn create on-klaveFollow-up instructions
✅ What is the npm package name? ...
✅ What is the name of your trustless application? ...
✅ How would you describe the trustless application? ...
✅ What is the name of the author? ...
✅ What is the email address of the author? ...
✅ What is the URL to the author's GitHub profile? ...
✅ What is the URL for the repository? ...Move to the application directory and get your code ready
Prerequisites: Check you have cargo-generate installed
cargo install cargo-generateScaffold your Klave application
cargo generate --git https://github.com/klave-network/rust-template ledger --name your_app_name
cd your_app_nameDevelop your app
Once the scaffold has been created you will find the template application in the /apps folder.
What's included
The hello_world app contains two methods:
- A transaction to store data in the ledger:
storeValue - A Query to fetch the data stored in the ledger:
fetchValue
import { Notifier, Ledger, JSON } from '@klave/sdk';
import { FetchInput, FetchOutput, StoreInput, StoreOutput, ErrorMessage } from './types';
const myTableName = "my_storage_table";
/**
* @query
* @param {FetchInput} input - A parsed input argument
*/
export function fetchValue(input: FetchInput): void {
let value = Ledger.getTable(myTableName).get(input.key);
if (value.length === 0) {
Notifier.sendJson<ErrorMessage>({
success: false,
message: `key '${input.key}' not found in table`
});
} else {
Notifier.sendJson<FetchOutput>({
success: true,
value
});
}
}
/**
* @transaction
* @param {StoreInput} input - A parsed input argument
*/
export function storeValue(input: StoreInput): void {
if (input.key && input.value) {
Ledger.getTable(myTableName).set(input.key, input.value);
Notifier.sendJson<StoreOutput>({
success: true
});
return;
}
Notifier.sendJson<ErrorMessage>({
success: false,
message: `Missing value arguments`
});
}You can build you application locally to check that everything is in order and that Klave will compile your code successfully.
The rust-template app is a wasm component.
In the rust-template app, three methods are implemented, registered and exposed:
You can see these methods exposed in the wit interface:
export register-routes: func();export load-from-ledger: func(cmd: string);export insert-in-ledger: func(cmd: string);
1 - The point of entry of the App is the lib.rs file and must expose the guest wasm component implementation:
#[allow(warnings)]
mod bindings;
use bindings::Guest;
use klave;
struct Component;
impl Guest for Component {
fn register_routes(){
// By convention it is better to register the route with their wit names.
// It means replacing the `_` by `-`
// To call your routes make sure you use the naming you have registered them with.
klave::router::add_user_query("load-from-ledger");
klave::router::add_user_transaction("insert-in-ledger");
}
fn load_from_ledger(cmd: String){
// implementation ...
}
fn insert_in_ledger(cmd: String){
// implementation ...
}
}
bindings::export!(Component with_types_in bindings);Make sure to register each Query or Transaction you want to expose via the register_routes method.
2 - Expose your wasm component interface in the wit file.
package component:rust-template;
/// An example world for the component to target.
world rust-template {
export register-routes: func();
export load-from-ledger: func(cmd: string);
export insert-in-ledger: func(cmd: string);
}Build your application (Optional)
npm install
npm run buildyarn install
yarn buildFirst, Make sure you have the wasm32-unknown-unknow target installed.
rustup target add wasm32-unknown-unknownThen ensure cargo-component is installed
cargo install cargo-componentThen build with:
cargo component build --target wasm32-unknown-unknown --releaseThis will create a target folder with the built wasm files in target\wasm32-unknown-unknown\release\
Deploy to Klave
Once you've made the changes you wanted you're ready to deploy. This can be done in a couple easy steps:
Push your folder on a GitHub repository
gh repo createMake sure you select:
> Push an existing local repository to github.comAnd press enter when prompted:
? Path to local repository (.)to select automatically the local path (.)
First create a new repo on your GitHub.
git remote add origin git@github.com:username/your-repo.git
git branch -m main
git branch --set-upstream-to=origin/main main
git add .
git commit -m "your commit message"
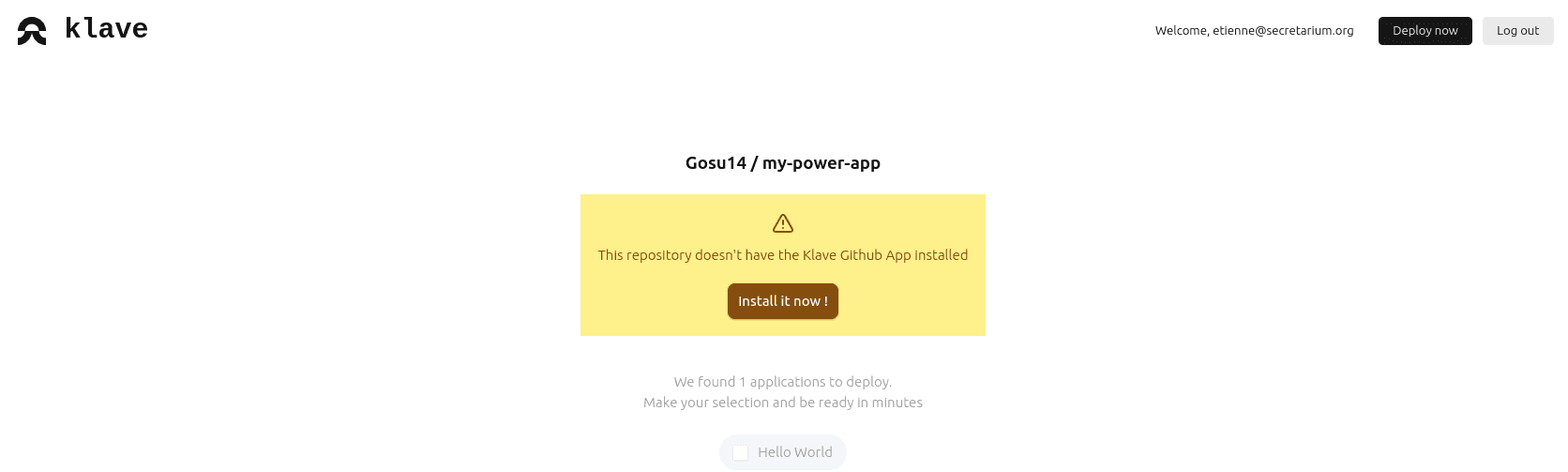
git pushInstall the Klave GitHub application
For Klave to react to your repository's commits and pushes you will need to install Klave's GitHub App from the marketplace.
Don't worry, if you forget this step Klave will invite you to do so later.

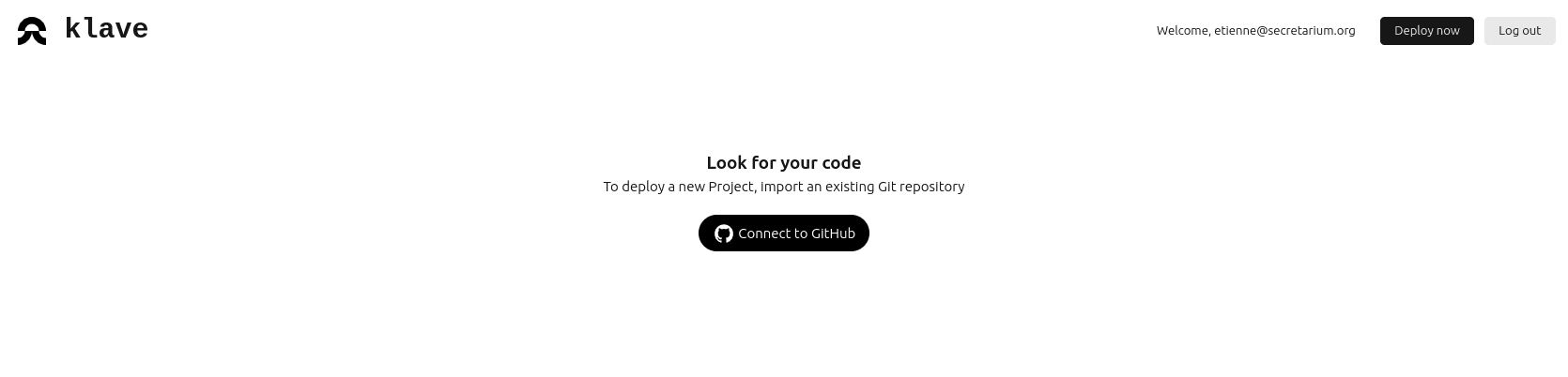
Connect your GitHub repository
Make sure you are logged-in to Klave, the navigate to Deploy now

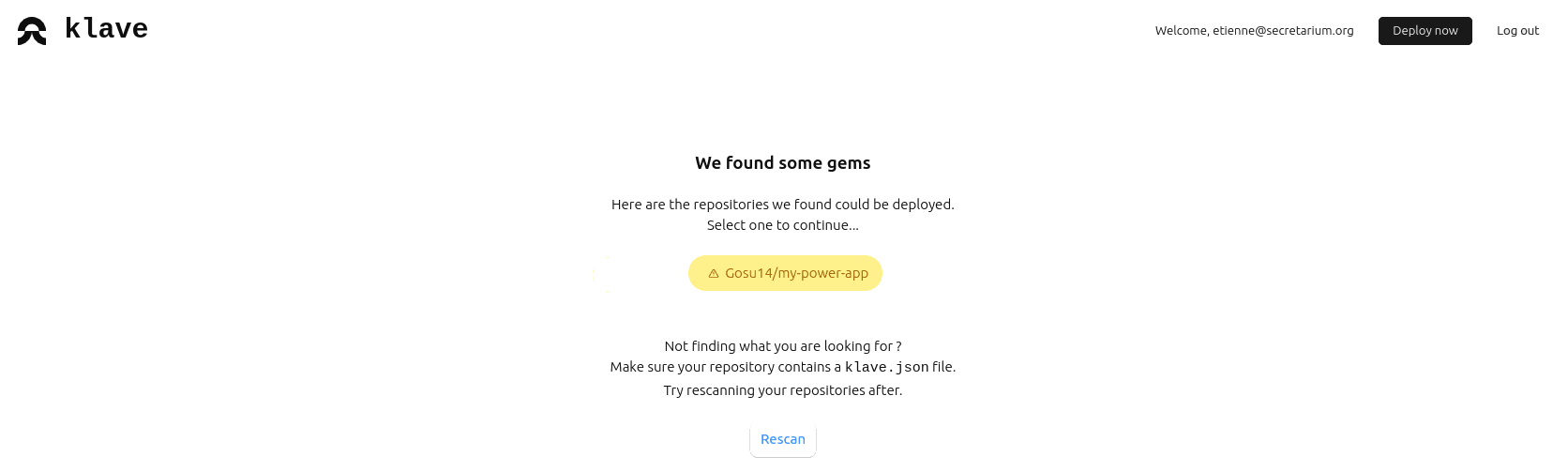
After selecting your organisation, Klave will scan to find your repo.

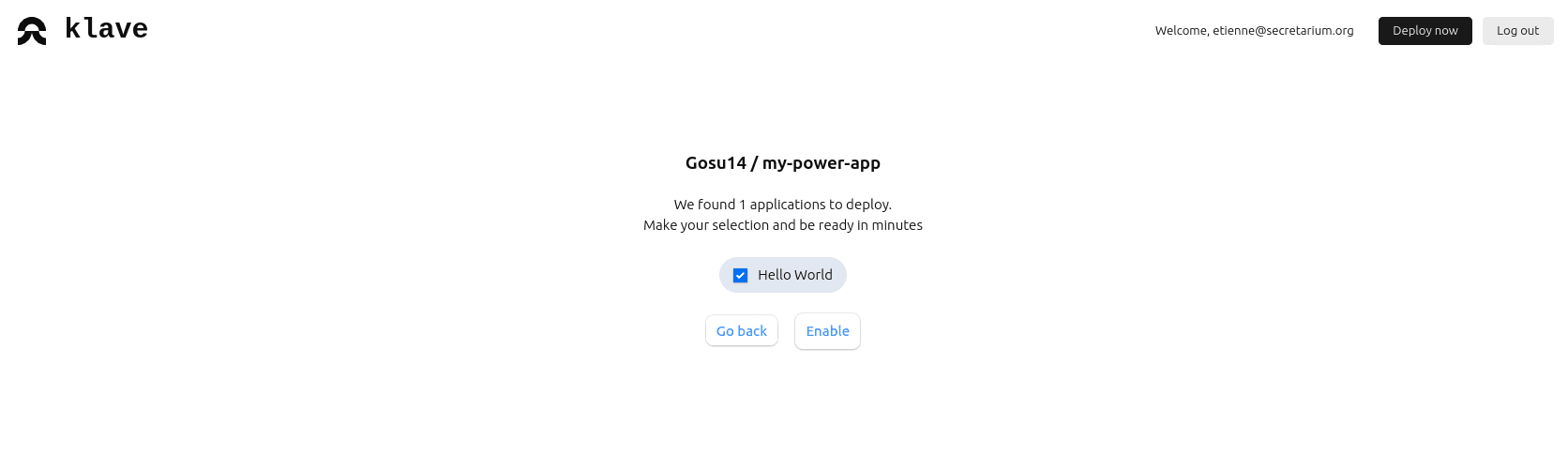
Select you app and click on enable
You may need to select the application you want to deploy in case you have more than one in you repo.

App will deploy
Congratulations! You app is now queued for compilation and deployment. In a few seconds your application will be ready to use!

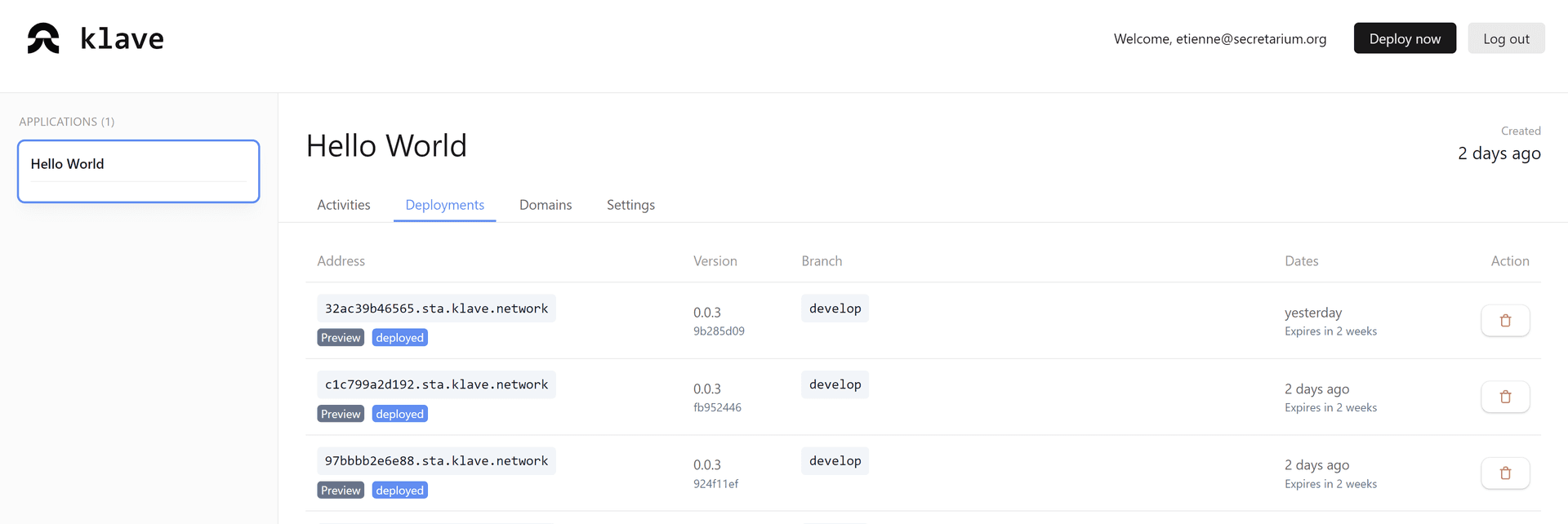
Test your app deployment
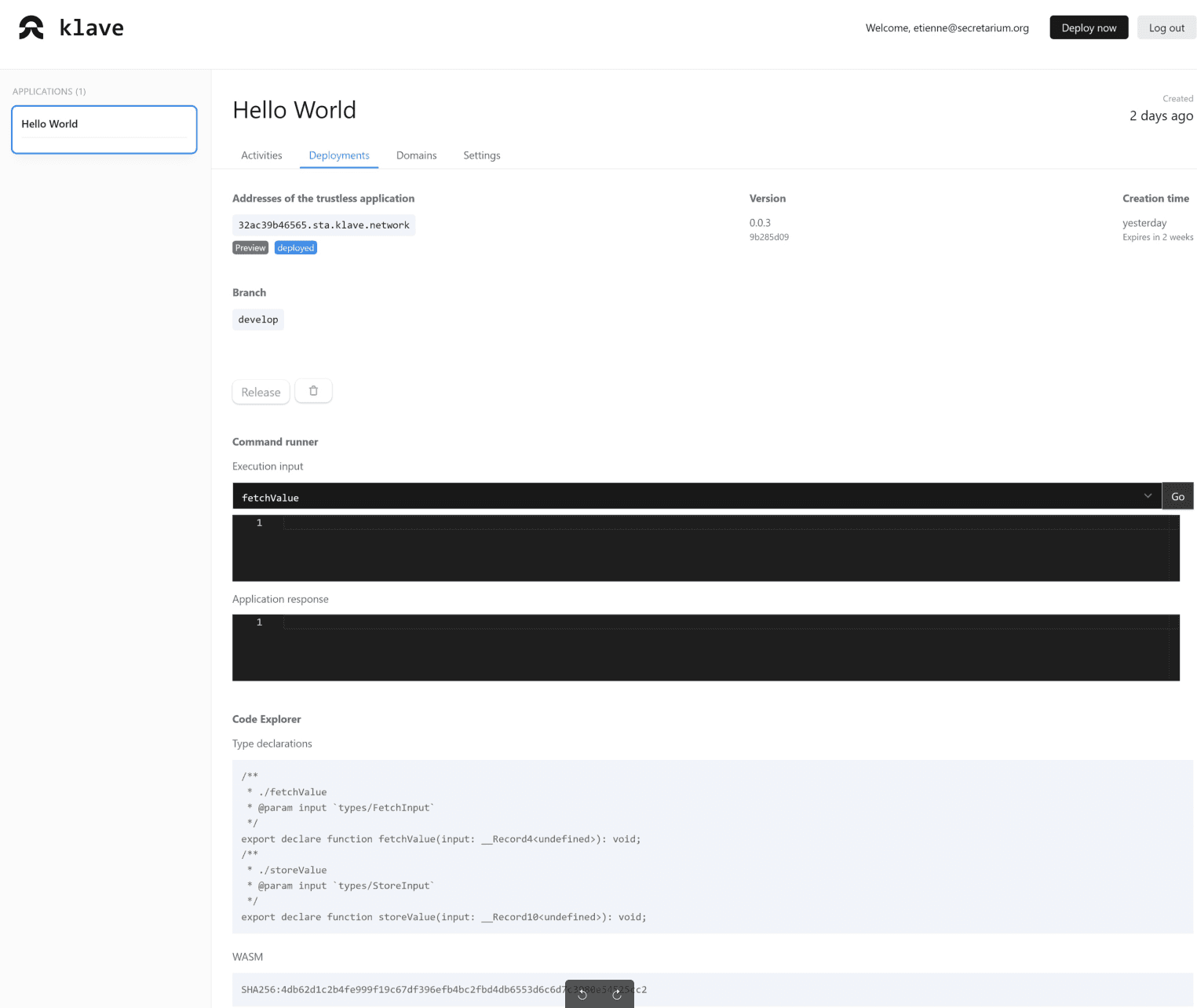
The Klave UI provides a few tools to help test out you application. Navigate to your deployment and explore your registered queries and transactions.

Try to Store and Fetch value from the Ledger
Use the storeValue (AssemblyScript) or insert-in-ledger (Rust) transaction to store a a key value pair in the Ledger:
{"key":"myKey", "value":"myValue"}Output:
[
{
"success": true
}
]Use the fetchValue (AssemblyScript) or load-from-ledger (Rust) query to get a value from the Ledger:
{"key":"myKey"}Output:
[
{
"success": true,
"value": "myValue"
}
]Last updated on